WCAG-succescriterium 2.4.10 Paragraafkoppen
Niveau AAA
Uitleg
Gebruik koppen om de content te structureren. Aan de hand van de koppenstructuur geef je een goede indruk van de inhoud. Het is dan niet nodig de hele tekst te lezen om te vinden wat je zoekt.
Een paragraaf is gedefinieerd als een 'op zichzelf staand gedeelte van geschreven content die gaat over één of meer gerelateerde onderwerpen of ideeën'. Dit succescriterium gaat alleen over de indeling en aanduiding de inhoud. Dit kan tekst zijn, maar ook een tabel, lijst of bijvoorbeeld een grafiek.
De naam is ‘paragraaf’ in dit succescriterium is een vertaling van het Engelse ‘section’, het woord paragraaf slaat in deze context dus niet op het HTML-element <p> alleen.
De gebruikelijke manier om een paragraafkop aan te geven is met een HTML-kopje, van h1 tot en met h6.
HTML-koppen vormen de ruggengraat van de inhoud van een pagina. Een goede koppenstructuur is nuttig voor verschillende soorten gebruikers:
- Ziende lezers kunnen 'koppensnellen' om snel informatie te vinden, de pagina via visueel duidelijk onderscheidbare koppen scannen op de gezochte informatie.
- Screenreadergebruikers kunnen een lijst van koppen opvragen en zo beslissen welke informatie te gaan lezen.
- Zoekmachines begrijpen de inhoud van een webpagina beter, als deze is opgedeeld via een semantische koppenstructuur en kunnen zo de inhoud beter indexeren.
Let op: Dit succescriterium gaat over het beschrijven van lopende tekst en niet over het labelen van componenten zoals formuliervelden, buttons en tabellen, die vallen onder WCAG-succescriterium 4.1.2 Naam, rol, waarde. WCAG-succescriterium 2.4.6 Koppen en labels gaat specifiek over de tekst van koppen.
Semantische koppenstructuur
In het succescriterium staat eigenlijk alleen: "Paragraafkoppen worden gebruikt om de content te structureren".
Maar een goede werkwijze voor HTML-koppen is:
- Gebruik één unieke h1 per pagina die beschrijft waar die pagina over gaat. Deze h1 begint bij voorkeur net boven de hoofdinhoud.
- Maak tekst niet op als HTML-kop om alleen de tekst groter te laten lijken of op te laten vallen. Koppen beschrijven altijd de inhoud eronder.
- Kies een kop niet op basis van de zichtbare grootte, maar op basis van het niveau in de context van de inhoud.
- Sla geen kopniveau over, in de koppenstructuur van boven naar beneden.
- Wees consistent in het opzet van de koppenstructuur binnen de website. Dit maakt het voor gebruikers makkelijker om de structuur van de content te begrijpen en zo sneller te vinden wat ze willen lezen.
Voorbeeld van een semantische koppenstructuur:
<h1>Contact met de gemeente Voorbeeld</h1>
[...]
<h2>Naam contact op</h2>
<h3>Telefoonnummers</h3>
[...]
<h3>E-mailadressen</h3>
[...]
<h3>Postadres</h3>
[...]
<h3>Social media</h3>
[...]
<h2>Melding, klacht of bezwaar doorgeven</h2>
[...]
<h3>Rommel of overlast melden</h3>
[...]
<h3>klacht indienen</h3>
[...]
<h3>Bezwaar maken</h3>
[...]
<h2>Afspraak maken</h2>
[...]
<h2>Over deze website</h2>
In het artikel Accessible heading structure op The A11y Project staat gedetailleerd beschreven hoe koppen te gebruiken in een webpagina.
Gerelateerde NL Design System-richtlijnen
- Formulieren - Foutmeldingen: Zet een samenvatting van de foutmeldingen boven het formulier.
- Formulieren - Meer stappen: Geef aan hoeveel stappen er zijn en in welke stap de gebruiker zich bevindt.
Bronnen
- Accessible heading structure op The A11y Project.
- Semantic Structure: Regions, Headings, and Lists van WebAIM.
- Headings voor betekenisvol opmaken in het handboek "Handboek webcontent: meer focus, minder content" van de Internet Academy.
- Toegankelijke tekst: 3 tips voor webredacteuren van Marloes Bosch.
Gebruikersonderzoek
Jaarlijks vraagt WebAIM aan screenreadergebruikers (onder andere) hoe zij een website navigeren. In de Gebruikersenquête voor screenreaders #10 van 2024 vond 88,8% van de respondenten HTML-koppen hierbij zeer of enigszins nuttig. In de top 12 van problemen staat op nummer 8: Ontbrekende of onjuiste koppen.
Heb je gebruikersonderzoek gedaan dat betrekking heeft op dit succescriterium en wil je dit delen? Kijk eens bij Gebruikersonderzoeken delen op gebruikersonderzoeken.nl.
Hoe te testen
- Controleer of koppen alleen worden gebruikt om onderliggende inhoud te beschrijven
- Alle tekst die bij een kopje hoort, moet in de code, in de DOM, onder het kopje staan. Visueel kan dit afwijken, afhankelijk van het ontwerp, maar voor een screenreadergebruiker moet het duidelijk zijn welke inhoud bij welk kopje hoort.
- Is er een
h1-kopje, dat de inhoud van de pagina beschrijft? Controleer ook of dezeh1niet dezelfde inhoud heeft voor alle pagina's binnen de website. - Controleer of de structuur van de inhoud logisch wordt weergegeven via de koppenstructuur en er geen niveaus worden overgeslagen.
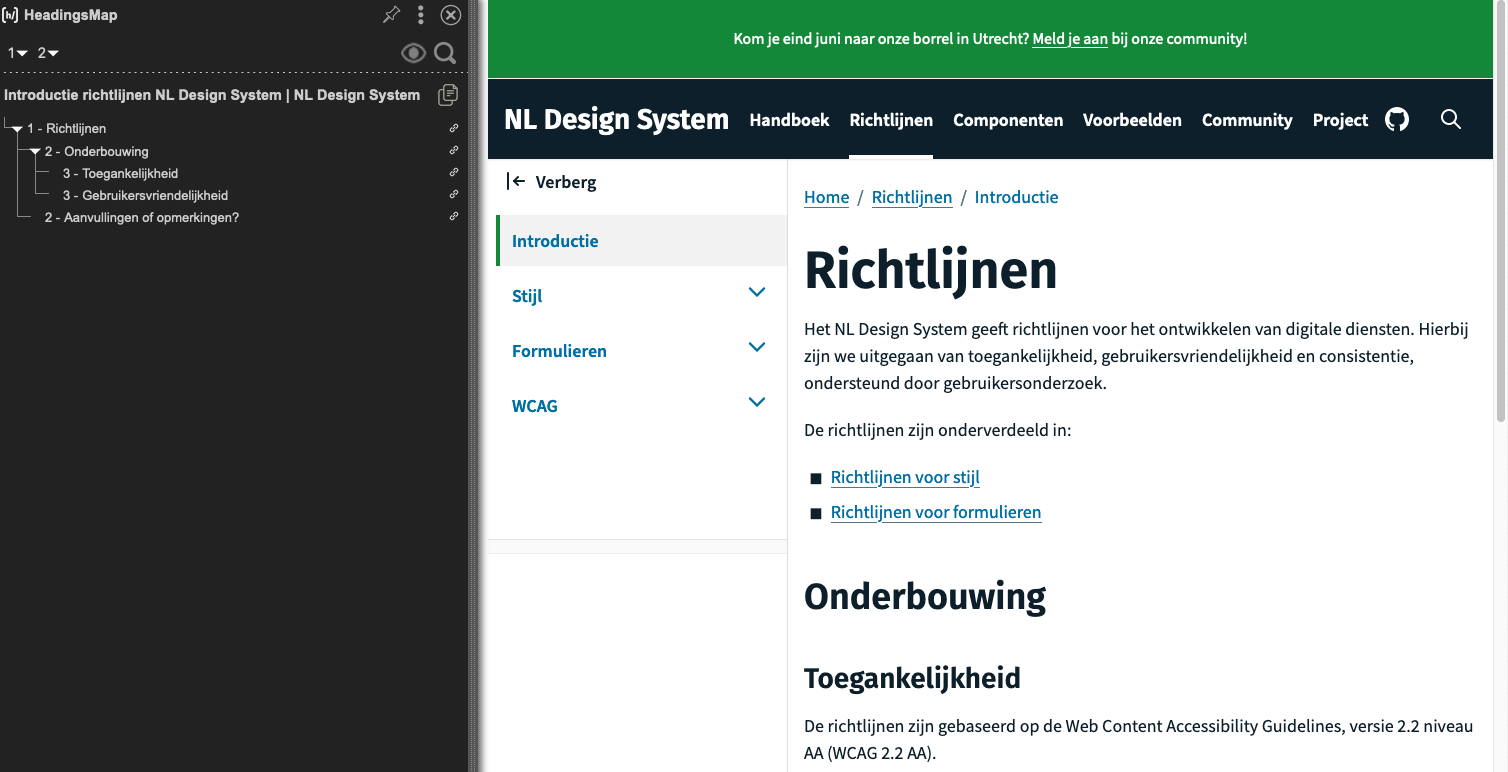
De browserextensie HeadingsMap geeft de koppenstructuur van een webpagina overzichtelijk weer:

Axe DevTools in 'Best Practice'-mode controleert op onjuiste semantiek voor koppen, zoals het overslaan van een kopniveau of een ontbrekende h1. Ook WAVE meldt het overslaan van een kopniveau of een ontbrekende h1, bij de alerts.
Veelgemaakte fouten
Fout: ontbrekend h1-kopje
Zeker op de voorpagina kan het in de vormgeving een puzzel zijn waar de h1-kop te plaatsen. Maar weglaten is geen optie.
Een oplossing kan zijn de h1 visueel te verbergen met CSS, met de classes .screen-reader-text, sr-only of visually-hidden afhankelijk van het CMS of framework wat je gebruikt. Verberg de h1 niet met display:none omdat dit de tekst ook verbergt voor hulpmiddelen zoals een screenreader.
Een h1, op elke pagina op dezelfde plek, biedt houvast aan alle gebruikers. Toon de h1 dus op elke pagina, op dezelfde plek, liefst vlak boven de hoofdinhoud.
Fout: kopniveau kiezen op grootte
Een Call to Action in een vette grote h1, dat trekt visueel de aandacht! Maar dit is verkeerd gebruik van het kopje en wekt verwarring bij screenreadergebruikers. Waar gaat deze pagina nu over?
Wil je tekst groot en vet maken, gebruik dan CSS om de tekst vorm te geven en geen kopje.
Fout: in plaats van een kopje, vet gemaakt tekst gebruiken
Tekst vet, bold of strong maken om een kopje te maken, geeft alleen visuele informatie weer. Screenreadergebruikers en zoekmachines herkennen dit niet als een kopje en missen zo context. Als een kopje te groot is in jouw ogen, vraag aan de webbouwer om aanpassing van de styling en gebruik geen vet om een kopje aan te geven.
Fout: dezelfde h1 voor elke pagina binnen de website
Op alle pagina's is het logo een link naar de voorpagina geplaatst binnen een h1-kopje.
In code:
<!-- Dit is fout, niet gebruiken -->
<h1>
<a href="/"><img src="logo.svg" alt="Gemeente Voorbeeld" /></a>
</h1>
Deze h1 geeft geen goede informatie over de inhoud van de pagina als deze zo op elke pagina wordt herhaald. Zet in plaats daarvan een h1-kopje vlak boven het begin van de inhoud en beschrijf in dat h1-kopje waar de webpagina over gaat.
Fout: alle section-kopjes zijn een h1
Het gebruik van meerdere h1-koppen in de outline van de DOM-structuur wordt niet langer ondersteund in HTML. Lees hierover:
Avoid using multiple <h1> elements on one page
op MDN.
W3C referenties
- Engelse tekst van het WCAG-succescriterium: 2.4.10 Section Headings.
- Nederlandse vertaling van het WCAG-succescriterium: 2.4.10 Paragraafkoppen.
- Engelstalige informatie op How to Meet WCAG: Quick Reference 2.4.10 Section Headings.
- Engelstalige toelichting: Understanding SC: 2.4.10 Section Headings.
Belangrijk: De richtlijnen van NL Design System zijn niet verplicht en zijn geen vervanging voor de wettelijk geldende WCAG 2.1 specificatie.
Ons doel is om praktische uitleg en voorbeelden te geven die helpen bij het toegankelijk inzetten van de NL Design System componenten, patronen en richtlijnen. We doen dat op basis van een interpretatie van de nieuwe WCAG 2.2 specificatie.
Weten waar je volgens de wet aan moet voldoen? Ga dan naar wat is verplicht van DigiToegankelijk.
Help richtlijn verbeteren
Deze pagina's over WCAG worden onderhouden door het NL Design System. Heb je aanvullingen of opmerkingen? Deel je mening op GitHub.